Applying an AdHoc SubTheme
A Master Theme applies to your entire form. In contrast, an Adhoc SubTheme apply to an individual element and overrides any master theme settings for that element. You can apply an adhoc subtheme to a panel, field or button. In this way, you could have a single Field Element or Panel element that has a different theme than the rest of your form.
Applying an AdHoc SubTheme
To apply an adhoc subtheme:
-
Either in the Form Outline Panel or the Form Workspace, click the element to which you want to apply the adhoc theme.
-
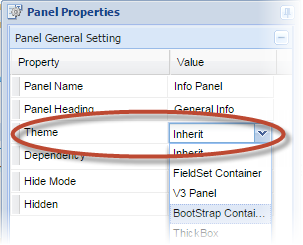
In the General Settings tab of the Element Properties panel, click the Theme property.
-
In the drop-down for this property, the default setting is Inherit , which means that the theme settings are taken from the master theme.

-
One or more subthemes may appear in the listing. Choose the one that you want to apply to this element.
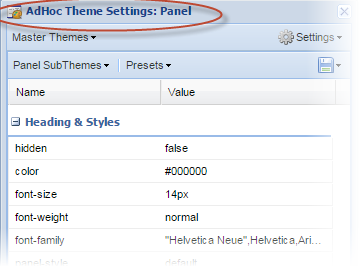
When you have chosen a theme other than the master theme for a particular element, the Theme & Style window's title will read "AdHoc Theme Settings" when that element is selected, indicating that you are editing settings applied to a single element and not inheriting from the master theme.


0 Comments